Wenn du Google Fonts über den Google-Server auf deiner Website eingebunden hast, kann Google die Daten deiner Besucher erfassen. Dies stellt einen Verstoß gegen die DSGVO dar, da personenbezogene Daten ohne Zustimmung an Dritte weitergeleitet werden. Um mögliche Abmahnungen zu vermeiden, solltest du Google Fonts lieber lokal auf deinem eigenen Server einbinden. Wie das geht, erfährst du hier.
Warum die lokale Einbindung von Google Fonts wichtig ist
Google Fonts bietet eine große Auswahl an Schriftarten, mit denen du deiner Website einen individuellen Look verleihen kannst. Dabei hast du zwei Möglichkeiten:
01 Direktes Laden vom Google-Server:
Dies ist praktisch und in den meisten Fällen kostenlos. Allerdings erhebt Google dabei Daten deiner Website-Besucher, was gegen die Datenschutz-Grundverordnung (DSGVO) verstößt.
02 Lokales Laden auf dem eigenen Server:
Hierbei werden die Schriftarten auf deinen Server geladen und von dort eingebunden. Das kann zwar etwas längere Ladezeiten bedeuten, gewährleistet jedoch die rechtliche Sicherheit deiner Website und verhindert, dass Nutzerdaten an Google übermittelt werden.
Google Fonts lokal einbinden: Allgemeine Schritt-für-Schritt-Anleitung
01 Prüfung deiner Website
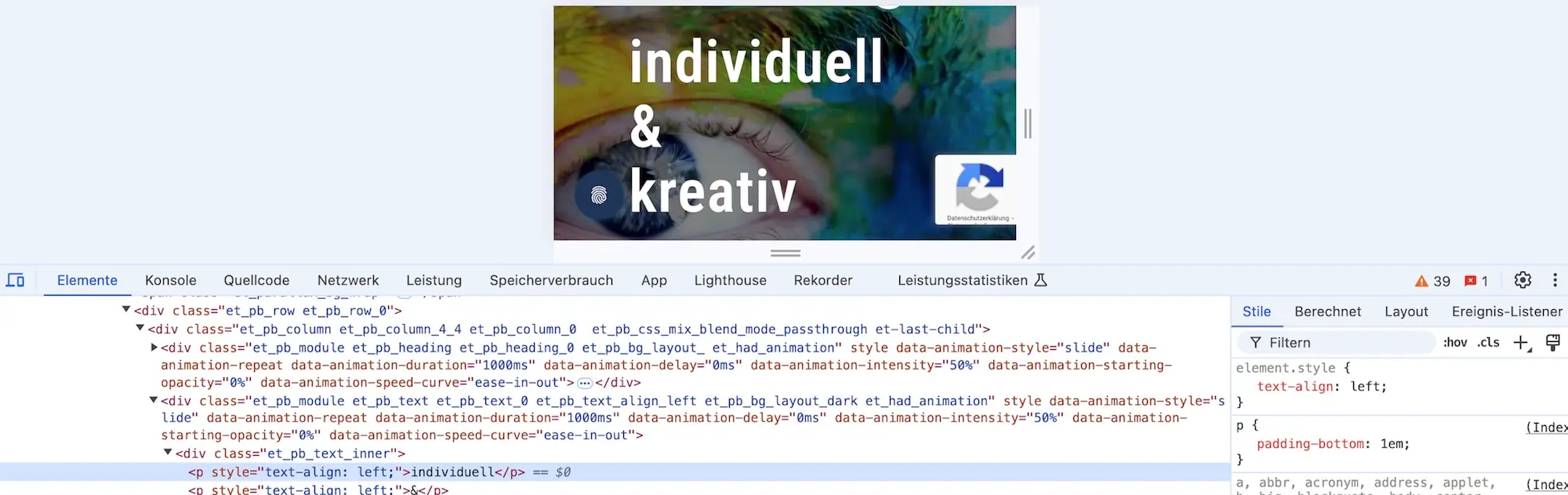
Überprüfe zuerst, ob und welche Google Fonts aktuell auf deiner Website eingebunden sind. Wenn du ein Plugin verwendest, findest du darin häufig alle verwendeten Schriftarten. Bei Themes, die Google Fonts unterstützen, kannst du dies oft in den Theme-Einstellungen oder im Customizer kontrollieren. Um zu überprüfen, ob Google Fonts auf deiner Website geladen werden, öffne die Entwicklerkonsole deines Browsers.

Drücke dafür entweder die Taste F12 oder Rechtsklick auf die Seite und wähle „Untersuchen“ oder „Element untersuchen„.
01 Öffne den Tab „Netzwerkanalyse“ (Netzwerk) – Dieser Tab zeigt alle Ressourcen, die beim Laden der Seite geladen werden.
02 Aktualisiere die Seite – Drücke F5 oder Strg + R (oder Cmd + R auf Mac), um die Seite neu zu laden, und beobachte die Netzwerkaktivität.
03 Filtern nach „font“ – Gib oben im Filterfeld „font“ ein, um nur Schriftdateien anzuzeigen. Alternativ kannst du „google“ eingeben, um speziell nach Google-URLs zu suchen.
04. Überprüfe die geladenen Dateien – Falls Google Fonts verwendet werden, sollten Einträge mit einer URL wie `fonts.googleapis.com` oder `fonts.gstatic.com` erscheinen.
So kannst du sicherstellen, ob und welche Google Fonts auf der Seite eingebunden sind.

02 Passende Schriftarten auswählen
Entscheide dich für die Google-Schriftarten, die du weiterhin verwenden möchtest. Ein kurzer Blick auf das Angebot kann dir gegebenenfalls neue, attraktive Alternativen bieten. Lade dann die ausgewählten Google Fonts über ein Tool wie „Google Webfonts Helper“ herunter. Dieses Tool stellt sicher, dass du den richtigen Dateityp und die benötigten Schriftschnitte erhältst. Der CSS-Code wird automatisch generiert und die Dateien in einer ZIP-Datei bereitgestellt.
03 Schriftarten vorbereiten
Entpacke die ZIP-Datei und lege die Schriftdateien auf deinem Webserver ab. Erstelle dafür ein spezielles Verzeichnis, zum Beispiel …../fonts/, und lade die Dateien per FTP hoch. Kopiere den CSS-Code aus dem Tool und füge ihn in die `style.css`-Datei ein. Wenn du WordPress nutzt, empfiehlt sich dafür ein Child-Theme, um Theme-Updates nicht zu beeinträchtigen.
04 Schriftarten einbinden
Entferne alle bisherigen Einbindungen der Google Fonts über den Google-Server, um sicherzustellen, dass keine Daten mehr an Google übermittelt werden. Falls du Google Fonts über ein Plugin eingebunden hattest, deaktiviere es. Alternativ gibt es Plugins, die verhindern, dass Google Fonts vom Google-Server geladen werden. Bei Einbindungen über das Theme solltest du die Schriften auch dort deaktivieren. Abschließend überprüfst du in der Entwicklerkonsole, ob die Schriftarten tatsächlich lokal geladen werden.
Datenschutzrechtliche Relevanz der lokalen Einbindung
Am 20. Januar 2022 entschied das Landgericht München, dass die Einbindung von Google Fonts über den Google-Server nicht DSGVO-konform ist. Webseitenbetreiber, die diese Fonts standardmäßig eingebunden hatten, waren gefordert, um Abmahnungen und mögliche Bußgelder zu vermeiden.
Fazit: Rechtssichere Website mit lokal eingebundenen Google Fonts
Um Google Fonts DSGVO-konform zu verwenden, lade die Schriften lokal auf deinen eigenen Server. So schützt du die Daten deiner Besucher und sicherst deine Website rechtlich ab. Mit ein paar Schritten kannst du die Schriften lokal einbinden und deine Website DSGVO-konform gestalten.
Jetzt zeige ich dir noch schnell wie du das ganze mit Hilfe des Plugins Custom Fonts schnell und einfach umsetzen kannst.
Einbindung von Google Fonts via WordPress mithilfe des Plugins Custom Fonts
01 Plugin installieren
Gehe in dein WordPress-Dashboard und navigiere zu „Plugins > Installieren“. Suche nach „Custom Fonts“ und installiere das Plugin. Aktiviere es anschließend.

02 Schriften hochladen
Lade die gewünschten Google Fonts wie oben beschrieben herunter (z. B. über Google Webfonts Helper) und entpacke die ZIP-Datei. Öffne das „Custom Fonts“-Plugin in deinem Dashboard und wähle die Option „Neue Schriftart hinzufügen“. Benenne die Schriftart und lade die entsprechenden Dateitypen (z. B. WOFF, WOFF2) hoch.
03 Schriftarten im Theme verwenden
Nach dem Hochladen erscheinen die Schriften im Bereich „Anpassen“ deines Themes. Gehe dazu auf „Design > Customizer > Typografie“ und wähle die Schriftart, die du verwenden möchtest. Damit wird die Schrift lokal eingebunden, ohne Verbindung zum Google-Server.
04 Rechtskonforme Kontrolle
Prüfe abschließend mit der Entwicklerkonsole, ob die Fonts tatsächlich lokal geladen werden. Damit vermeidest du das Risiko, dass Daten zu Google gesendet werden und stellst die DSGVO-Konformität deiner Seite sicher.
Mit diesen Schritten ist deine Website rechtlich auf der sicheren Seite und schützt die Daten deiner Besucher vollständig.



